
プログラミングを学び始めると、どんなレッスンであっても、まず最初に学習するのが『HTML』です。Web 制作においては必須の概念であり、大前提の知識でもあります。しかし、勉強し始めのウェブデザイン初心者の方だと、いきなりの横文字に警戒心をもってしまうかもしれません。ウェブデザインを続けるとなると、ずっと付き合っていくものなので、ここでざっくり予習&復習をしておきましょう!
HTMLについて簡単に解説!
プログラミング初心者の人でもHTMLが理解できるよう、ざっくり簡単に説明していきます。まず、現在のほとんどのウェブサイトのページは、「HTML」または「CSS」というプログラミング言語でその外観が作られています。みなさんのよく見るあのサイトやこのサイトもすべて、裏側をのぞくとHTML」または「CSS」で外観が構築されているのです。
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の頭文字をとった略語です。これは、簡単にいうと、コンピューターが理解できる、マークアップをするための言葉=つまり、プログラミング言語の一種です。
マークアップという言葉はもともと、紙媒体である雑誌や新聞の編集用語であり、文章構成の指示のことです。「文章構成の指示」ってなんだ!と思った方もいますよね(笑)一般人にはあまり関係のない仕事ですから。文章構成の指示とは、簡単にいうとレイアウト指示。文章のうち、どの文章がタイトルであり、ひと段落としてまとまっていて、注釈はどれなのか。イタリックや太字等、装飾をつけるテキストはどれか。そういった「文章の外観の指示」です。
このプログラミング版が、HTMLです。ウェブサイト制作の際に、ホームページ上に表示をするテキストまたは画像といった情報に対し、HTMLという言語で、コンピューターに文章構成を指示するわけです。
具体的にはHTMLタグで指示していく
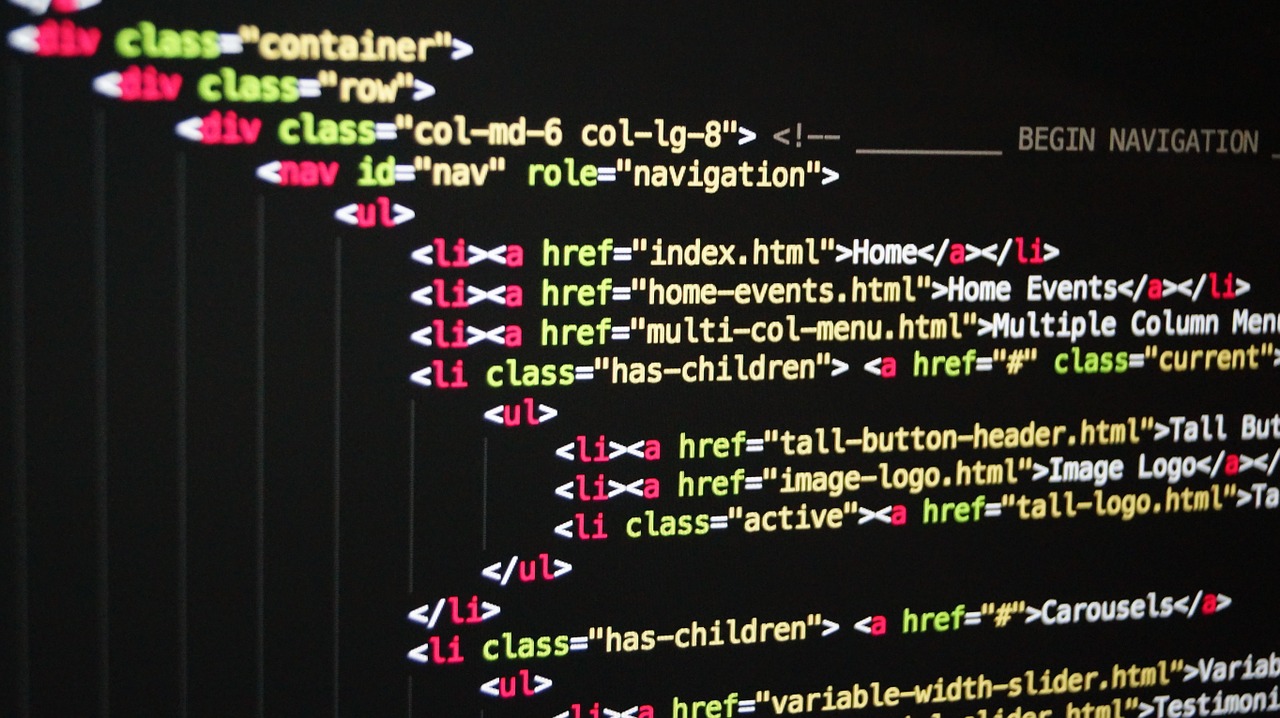
具体的には、HTMLタグと呼ばれるタグでテキストや画像データを囲むことで装飾やレイアウトを指示していきます。例えば、頻繁に使われるものに見出しを意味する「h」というタグがあります。『h1』、『h2』、『h3』…という風に、数字が増やしていくことで、と見出し1、見出し2、見出し3…と、表示される大きさを変更できます。